Fusion 360 + Keyshot
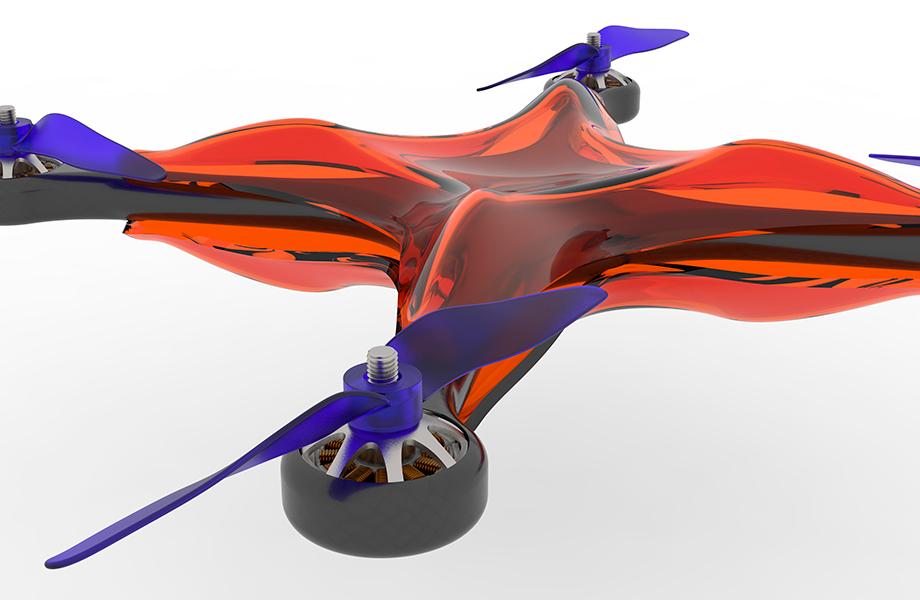
Documentación de un diseño de carcasa para drone con las herramientas básicas de Fusion 360 + el renderizado de imágen con Keyshot 9.




Antes de mostrarles unas capturas de cómo modelé el diseño, me gustaría mencionar que en la App Store de Fusion 360 podemos buscar el plugin de Keyshot para instalarlo dentro de la interfaz como botón de render.
Esto facilita la compatibilidad entre ambos programas y nos da el beneficio de poder abrir nuestros modelos 3D sin la necesidad de exportar archivos para importar a keyshot (aunque esa es una segunda opción menos automática). La gracia de este plugin, es que una vez presionado el botón de Keyshot, se abre nuestro modelo, le agregamos texturas, colocamos environments, etc. Y si deseamos realizar un cambio en el 3d, lo hacemos en Fusion 360 y nuestro modelo se actualizará en keyshot de forma automática.
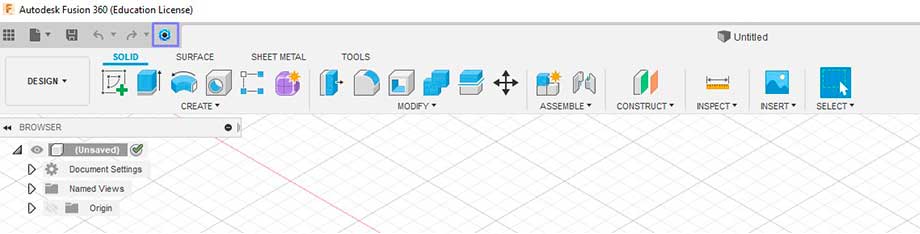
Para comprobar que el plugin esté instalado, nos deberá aparecer este botón en la interfaz de Fusion.

Documentación modelado
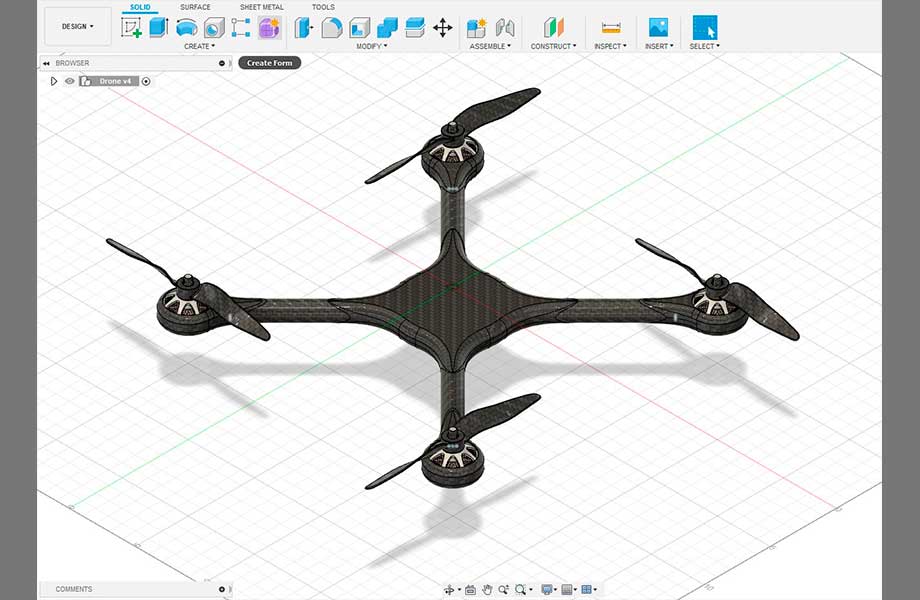
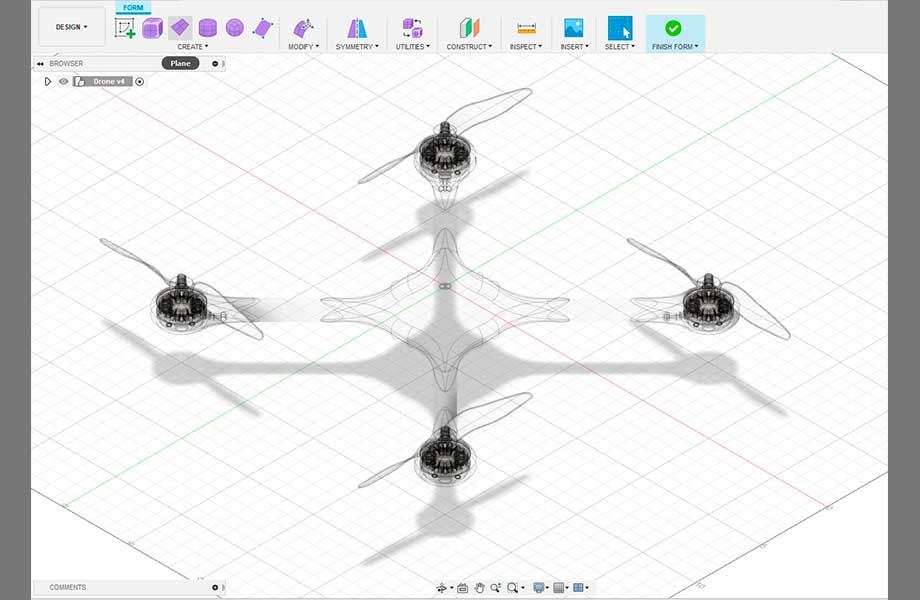
El primer paso es abrir la herramienta “Create form” para comenzar a modelar desde un plano.

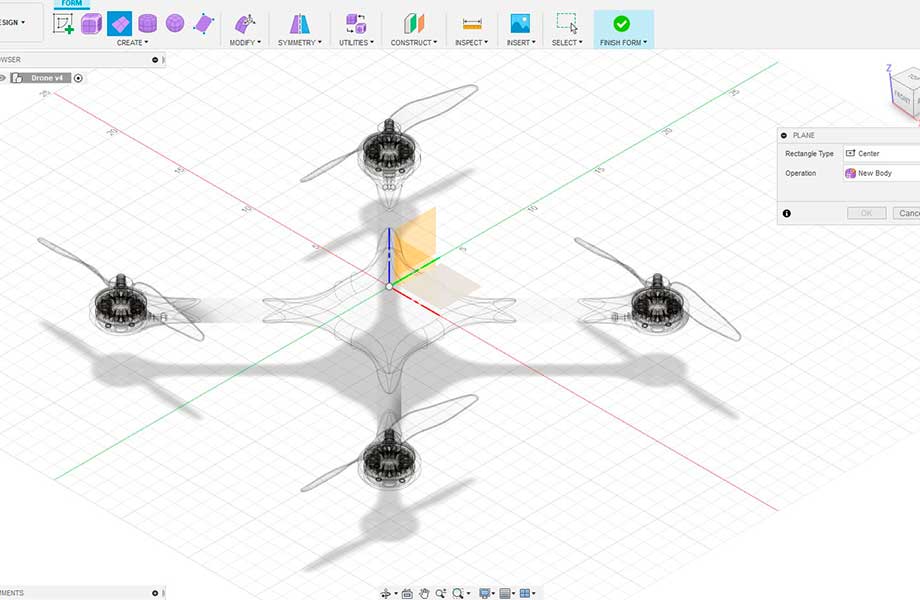
Seleccionamos la herramienta “Plane”.

Escogemos la orientación de nuestro plano en un eje.

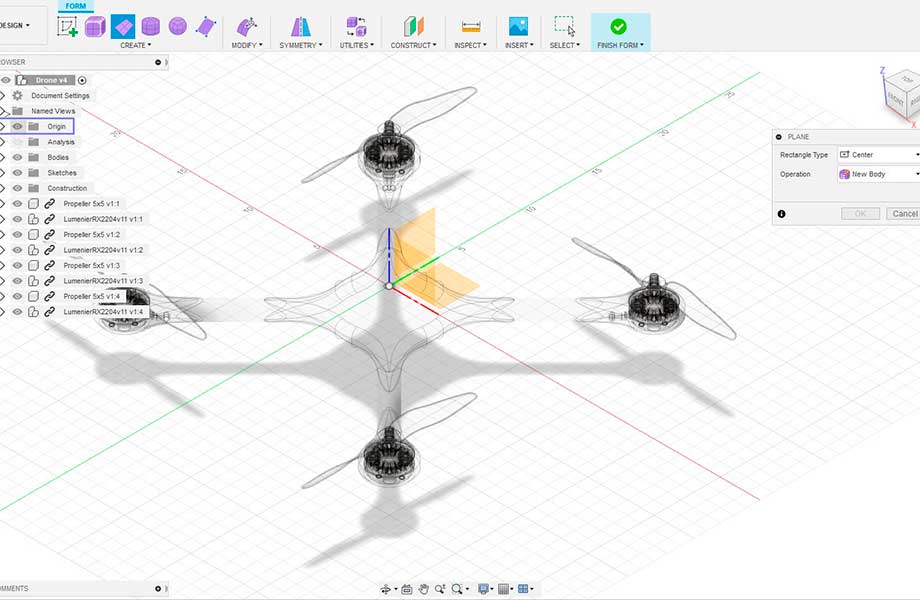
Luego tendremos que encender la capa “Origin” para construir el plano desde el centro del orígen.

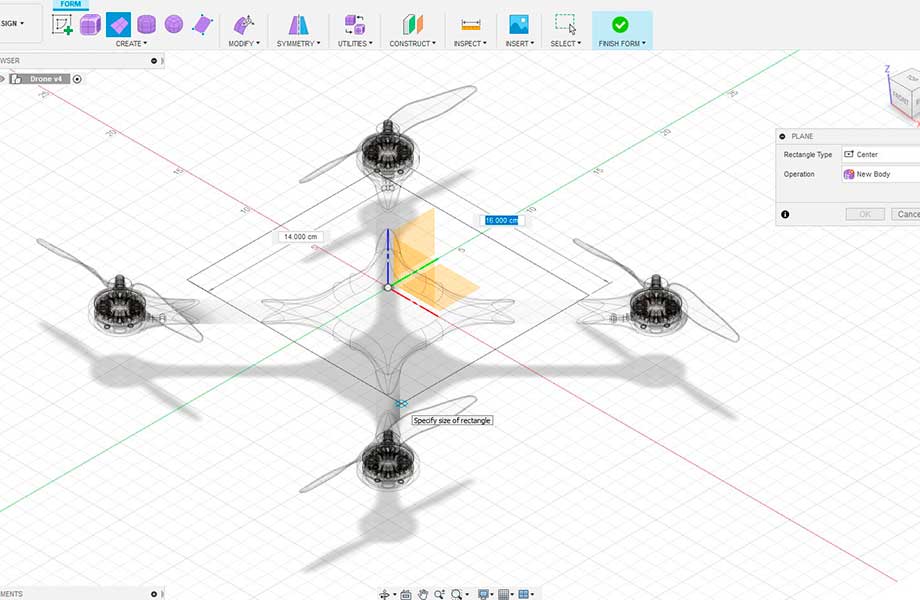
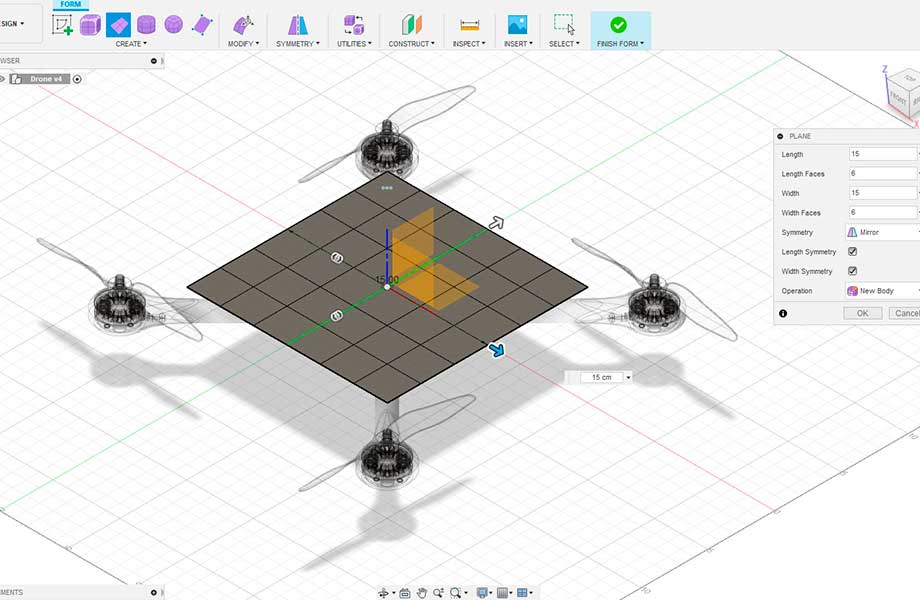
Aquí podemos ajustar las dimensiones del plano con el mouse o en base a medidas específicas. Estas se pueden modificar posteriormente también en la ventana que se abre.

En dicha ventana aparecen estos parámetros que podemos modificar a nuestro gusto. En el ejemplo utilicé un plano de 15x15 cm, con 6 caras de ancho y largo y activé la función “mirror” en ambos ejes. Esta función es bastante útil si nuestro diseño es simétrico.

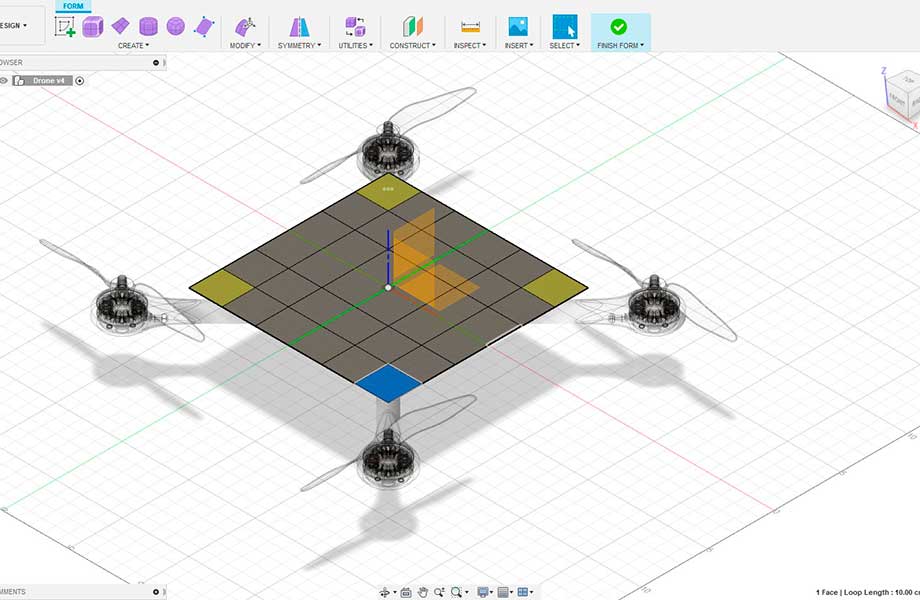
De esta manera, cada modificación que hagamos se va a replicar en las partes opuestas. Por ejemplo en este caso estoy seleccionando una sola cara en la esquina del plano y por defecto se seleccionan automáticamente las otras 3 caras restantes en los otros extremos.

Como podemos ver, esto se aplica a cada modificación en la superficie. Haga lo que haga se replicará simétricamente en ambos ejes gracias a la opción que activamos previamente. Es importante tener activada la función “edit form” para que utilicemos los modificadores o los sliders con los parámetros específicos.
